Webサイトリニューアル
- #DX
- #ITトレンド
2024年4月19日
先月、当社のWebサイトをリニューアルしましたが、サイトの変化に気づいていただけましたでしょうか。
「ホームページを新しくしたい」との話が出てから、制作会社の選定などの準備期間を含めると1年以上かかったプロジェクトでした。今回リニューアル担当として感じたWebサイトリニューアルのポイントや気づいた点を備忘録として振り返ってみたいと思います。まだサイトコンテンツの充実化に向けて課題が残っていますが、いつかWebサイトのリニューアルを検討する機会がある皆様の一助となれば幸いです。
ポイント1.現状把握から始める
【現状サイト課題の明確化】
リニューアルは何から始めればよいか、最初に悩みました。リニューアル関連のキーワードを検索すると、“失敗しないための準備や注意点”、“手順をXXステップで解説”など、沢山のネット記事がありますが、共通するのはリニューアルする前に“現状の課題を明確にする”ことが大事という点です
当社の場合、サイト運営担当者から見ると「ブランディングコンテンツの増加やレスポンシブ対応実装によるサイト構造の複雑化」、「実ページアクセスの多寡にかかわらずサービス・商材ページが乱立且つ混在し、サイト訪問者が知りたい情報を探せない状態」など、サイト構造の複雑化とコンテンツの陳腐化、それらに伴う検索性の低下が課題でした。

【ユーザビリティ診断】
サイト運営担当者が感じた課題以外にも、サイトを閲覧いただくお客様(ユーザ)の視点も非常に重要です。ユーザにとっての使い勝手やわかりやすさなど(ユーザビリティ)を定量的に評価する必要があります。
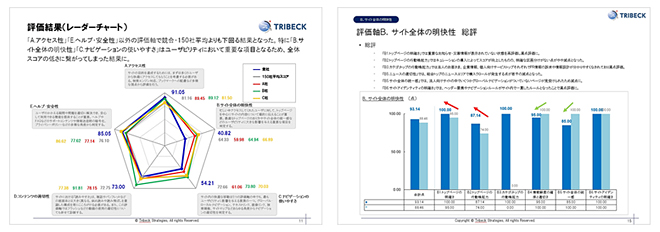
当社はリニューアルプロジェクトがスタートする際、サイト全体に対して「ユーザビリティ診断」※を実施しました。診断は、予め競合他社サイトを設定し、「A. アクセス性」「B. サイト全体の明快性」「C. ナビゲーションの使いやすさ」「D. コンテンツの適切性」「E. ヘルプ・安全性」の5つの評価軸で専門アナリストによるヒューリスティック評価と比較を行いました。結果はレーダーチャート形式で提示され、100点満点で「改善の余地がかなりある」という点数でしたが(ギリギリ合格ラインを超えていました)、多くの改善ポイントが見つかりリニューアル要件の策定にとても参考となりました。
図1.ユーザビリティ診断結果(サンプル)

出所:トライベック・ブランド戦略研究所.「ユーザビリティ診断プログラム 4つの特徴」,
URL: https://brand.tribeck.jp/research_service/usability_communications/features.html
※トライベック社のユーザビリティ診断プログラムを採用しました。この診断では、全117項目が4段階で評価され、5つの評価軸に分類後採点(100点満点)、その後専門アナリストによりサイト全体に対する総合スコアリングされます。
【リニューアルのコンセプト】
課題の洗い出しと同時進行で、リニューアルのコンセプトや目的を明確にすることも重要です。
設定したコンセプトはリニューアルプロジェクトの進行における指針となり、様々な関係部門からのリクエストに対する判断基準となります。当社の場合、ユーザビリティ診断結果とサイト運営担当者視点での課題解決に向けて、UI(User Interface:ユーザインターフェイス)の向上によるユーザ体験価値アップを実現できるサイトをコンセプトにしました。
上記の工程を終えた後は、リニューアル後のサイトに求める内容を要件定義として整理します。要件定義においては準備段階で洗い出した課題に対する具体的な施策をまとめるのにあわせ、サイトの理想像と現状のギャップから現行サイトに足りない部分を整理することで、リニューアル後の目的および指標(KPI※1やKGI※2)設定にもつながります。
ポイント2.カスタマージャーニーは時間かけて考える
要件定義を終えると、サイト設計の段階に移ります。この段階ではターゲットユーザを想定し、リニューアル後のサイトに掲載すべきコンテンツやサイトの動線を設計します。ユーザがサイトを訪れるきっかけや、どのような順番でコンテンツを閲覧するかを整理し、当社サイトを閲覧している目的を仮定します。その後、検討プロセスごとにユーザに提示する情報(=コンテンツ)を整理し、カスタマージャーニーを作成します。
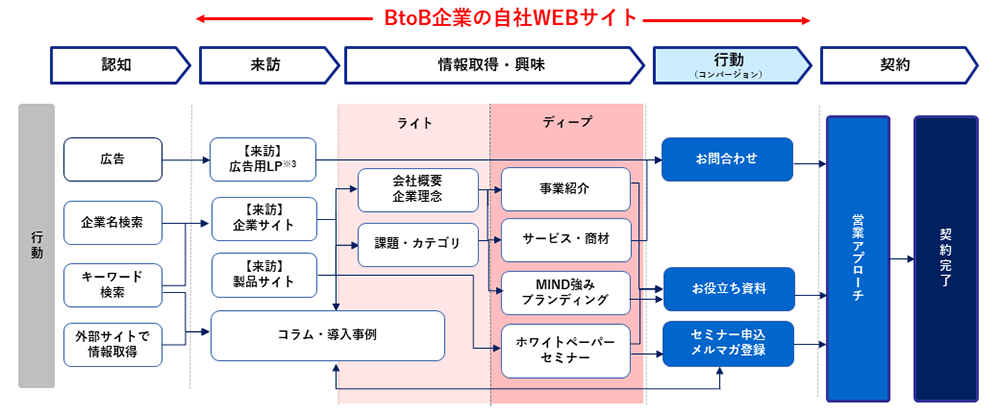
当社の場合は、図2のように、ターゲットユーザの検討プロセス各段階におけるサイト接点を整理し、ユーザにサイト内で行ってほしいアクションを基にしてコンテンツを整理、サイトの動線(=カスタマージャーニー)を設計しました。
図2.カスタマージャーニー

ポイント3.デザインガイドラインは意外に重要
サイト構造が確定したら、次はリニューアル後のサイトデザイン検討です。デザインに関しては、「おしゃれでトレンドのデザインにするべき」という考えが一般的ですが、BtoB企業においては、ユーザにどのような印象を与えたいかを明確に定め自社のターゲットや課題に合ったデザインを検討することが大切です。また、ページ単位でヘッダー、フッター、グローバルナビゲーションやレイアウトなどを「ワイヤフレーム」や「モックアップ」で可視化し、制作会社との間でイメージを共有したほうがいいかもしれません。
デザイン案が決定した後は、サイトの制作が始まります。制作会社に依頼する場合は、スケジュールやコミュニケーション計画に従いながら、進捗状況を定期的に確認しましょう。定期的な進捗報告や打ち合わせを通じて、制作の方向性や細部の調整を行いながら、プロジェクトを円滑に進めることが大事です。
【失敗談からの反省】
ページコーディングで経験した当社の失敗談をお話しします。事前に決めた各ページの「モックアップ」に沿ってページを制作したにもかかわらず、実際のページではがサイト全体の統一感が欠けたり、デザインパーツによりページ内のバランスが崩れたりして想定よりも遥かに見づらくなってしまいました。
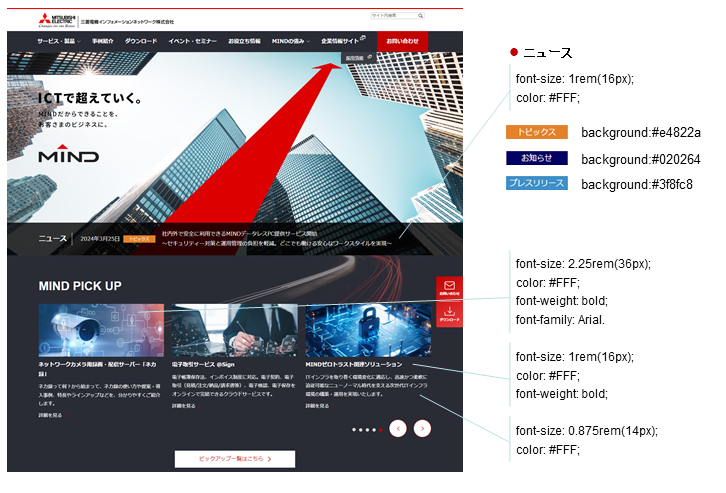
図3.デザインガイドライン(画像右部分)

結局ページごとにフォントサイズやデザインパーツの配置を細かく調整し、ようやくページが見やすくなりましたが、今振り返ってみると、デザインやページ構成を個々のページ単位で確認していたため、“ページ同士を横並びに確認する”といったサイト全体の統一感をチェックのプロセスが不足していたと思います。もう一つの原因は、サイト全体のデザインコンセプトを策定したものの、各ページのデザインガイドラインまで決めていなかったことです。ページの細部まで含めたデザインガイドラインを策定し、サイト全体を俯瞰する意識を常に持つことが重要だと痛感しました。
プロジェクトを進める中で、デザインパーツの配置場所などの細かい部分から、サイトコンセプトなど全体に関わる検討事項までたくさんあります。スケジュールに追われる中、作業に没頭することも多いでしょうが、時々目の前の作業から一歩引いて、プロジェクト全体を俯瞰することで気づきが生まれるかもしれませんね。
Webサイトはリニューアル公開後が勝負
以上は当社が経験したサイトリニューアルの一部ですが、少しでも皆様にお役に立てるところがあれば大変うれしく思います。リニューアルコンテンツを公開し、プロジェクトを無事に終えることができたと一息つきたいところですが、サイト公開が終わりではありません。リニューアル後も当初目的の達成に向け、設定した指標(KPIやKGI)を基準にサイト閲覧状況の可視化やコンテンツの充実、SEO対策※4を進めるなど、日々継続した運用改善が欠かせません。
"お客様に貢献できるサイト"を目指して、引き続きサイト運営担当として頑張っていきたいと思います。今後とも当社Webサイトをよろしくお願いいたします。
- トライベック・ブランド戦略研究所はトライベック株式会社のシンクタンクとなります。
- ※1 KPI:「Key Performance Indicator」の略で、日本語では「重要業績評価指標」と訳される指標。
- ※2 KGI:「Key Goal Indicator」の略で、日本語では「重要目標達成指標」と訳される指標。
- ※3 広告LP:Web広告などを経由してユーザが最初にアクセスするページのこと。
- ※4 SEO:「検索エンジン最適化(Search Engine Optimization)」の略語。
 メールマガジン
メールマガジン
「BizConnect」ご案内
メールマガジン「BizConnect」は、最新トレンド、新製品・サービスなど広いテーマ情報をお届けします。
きっとお客様の仕事の質の向上に繋がる気づきがありますので、ぜひご登録ください。
-

オンライン/オフラインのイベントやセミナーの開催情報をいち早くご案内いたします。
-

製品・サービスのご紹介や、新製品のリリース案内、キャンペーン情報などをご案内いたします。
-

市場トレンドや、業務改善のポイントなど、今知っておきたい情報をお届けします。
ひと息つけるコンテンツも!

